Creating Interactive Galaxy Tours
| Author(s) |
|
| Reviewers |
|
OverviewQuestions:
Objectives:
What is a Interactive Galaxy Tour?
How can we create an Interactive Tour?
Creating a Galaxy tour from scratch
Deploying and running a tour
Time estimation: 15 minutesSupporting Materials:Published: Jun 25, 2017Last modification: Apr 8, 2025License: Tutorial Content is licensed under Creative Commons Attribution 4.0 International License. The GTN Framework is licensed under MITpurl PURL: https://gxy.io/GTN:T00061version Revision: 13
Galaxy is a great solution to train the bioinformatics concepts:
- numerous bioinformatics tools are available (almost 5,000 in the ToolShed)
- it can be used by people without any computer science skills
- it trains to use technology, outlining available resources and efforts that have made them accessible to researchers
- it is scalable
In 2016, the Galaxy Training Network decide to set up a new infrastructure for delivering easily Galaxy related training material. The idea was to develop something open and online based on a community effort, as most of the time in Galaxy.
We take inspiration from Software Carpentry. We collected everything on a GitHub repository: https://github.com/galaxyproject/training-material . We decided a structure based on tutorials with hands-on, fitting both for online self-training but also for workshops, grouped in topics. Each tutorial follows the same structure and comes with a technical support to be able to run.
In this tutorial, you will understand how to design and develop a new tutorial fitting in this training material repository. As doing helps to understand, we will develop a small tutorial to explain BLAST with the full infrastructure to be able to run this tutorial anywhere.
AgendaIn this tutorial, we will deal with:
A Galaxy Interactive Tour
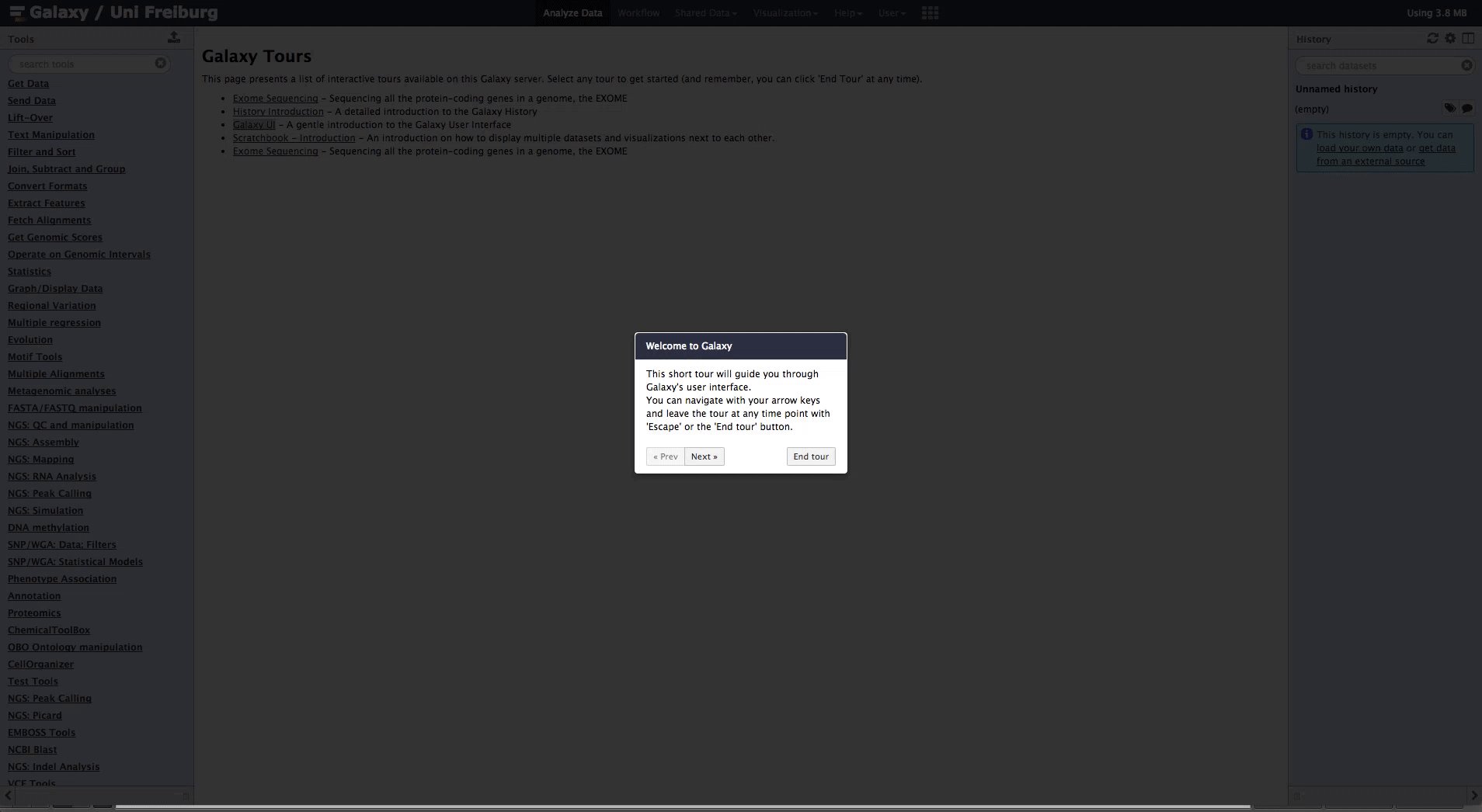
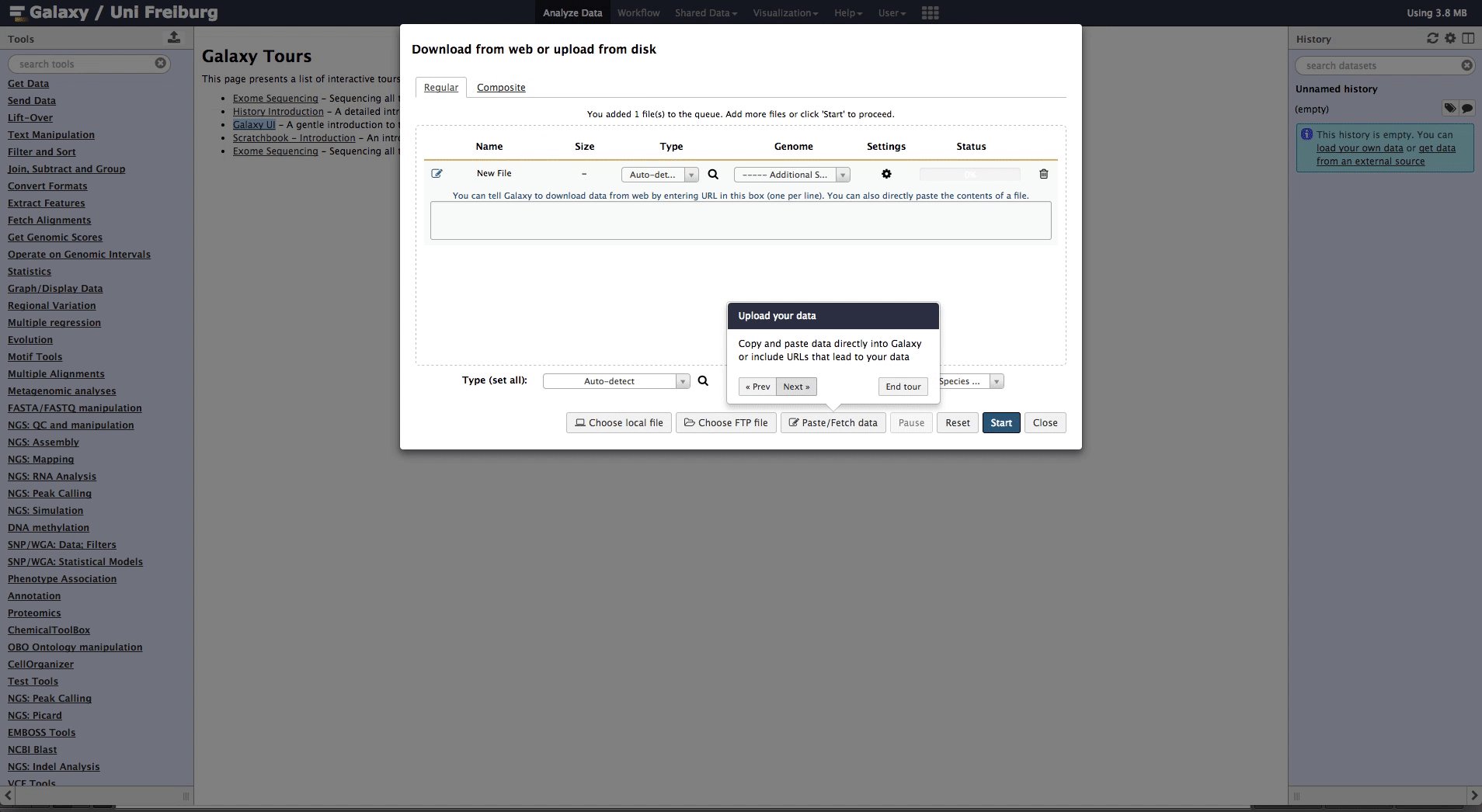
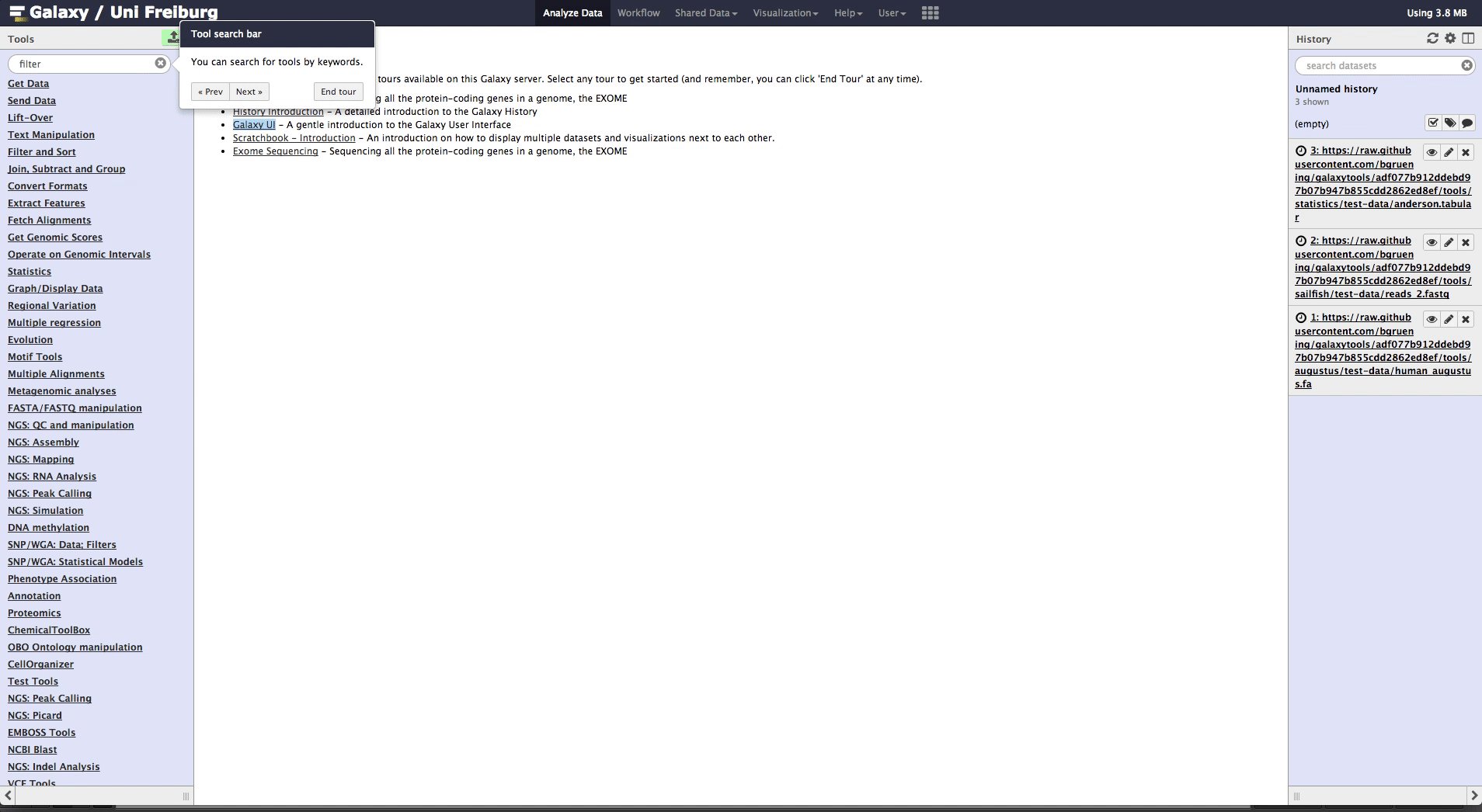
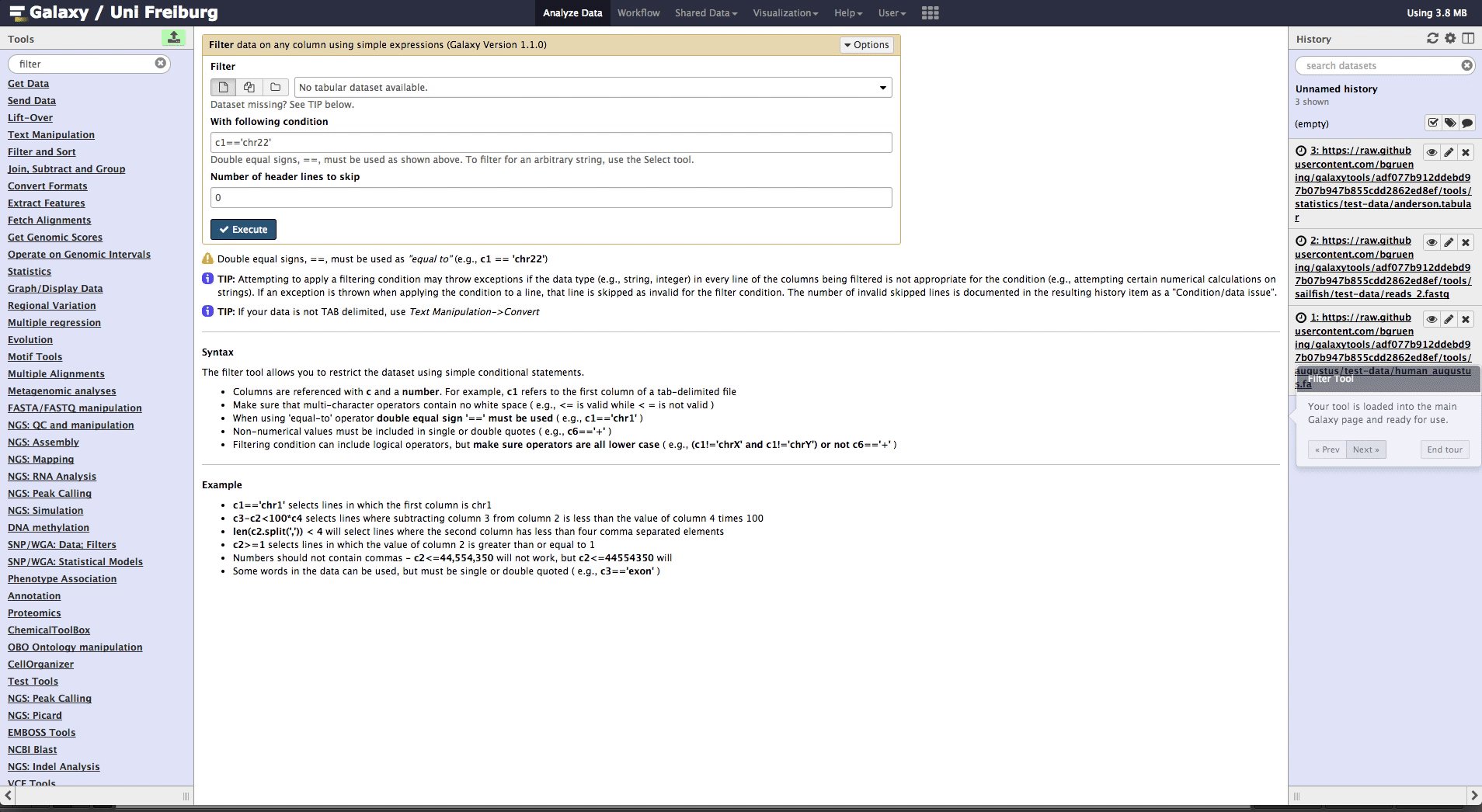
A Galaxy Interactive Tour is a way to go through an entire analysis, step by step inside Galaxy in an interactive and explorative way. It is a great pedagogic way to run the tutorial directly inside Galaxy.
 Open image in new tab
Open image in new tabA tour is a YAML file like:
id: galaxy_ui
name: Galaxy UI
description: A gentle introduction to the Galaxy User Interface
title_default: "Welcome to Galaxy"
steps:
- title: "Welcome to Galaxy"
content: "This short tour will guide you through Galaxy's user interface.<br>
You can navigate with your arrow keys and leave the tour at any time point
with 'Escape' or the 'End tour' button."
backdrop: true
- title: "Upload your data"
element: ".upload-button"
intro: "Galaxy supports many ways to get in your data.<br>
Use this button to upload your data."
position: "right"
postclick:
- ".upload-button"
- at the top some metadata related to the Tour:
id: ID of the tourname: name of the tourdescription: a short description of the tourtitle_default: a title
-
several steps corresponding to the different boxes
Each step is beginning with a dash
-and with possible argumentsArgument Description titleHeader of each step-container contentText that is shown to the user elementJQuery Selector of the element you want to describe / click placementPlacement of the text box relative to the selected element preclickorpostclickElements that receive a click() event before ( preclick) or after (postclick) the step is showntextinsertText to insert if element is a text box (e.g. tool search or upload) backdroptrue/false: Show a dark backdrop behind the popover and its element, highlighting the current step
The YAML file of a tour can be integrated in a Galaxy instance by placing the YAML file in the config/plugins/tours directory of the Galaxy code and restarting the Galaxy instance
Creating a Galaxy Interactive Tour
A Web browser plugin is available to help the creation and the test (on the fly) of an interactive tour.
Galaxy Tour Builder by TailorDev
Hands On: Install and start the plugin
- Install the plugin using the app store of your web-browser:
- Load the webpage of any Galaxy instance
- Start the plugin by clicking on the icon with Galaxy icon close to the address bar
We can now create easily a Galaxy Interactive Tour and test it on the fly.
Hands On: Create a Galaxy Interactive Tour
- Create a Galaxy Interactive Tour for “BLAST” tutorial
- Test it with the plugin
- Copy the YAML content and add it to a file
- Add the file to the
toursdirectory of the tutorial- Test it on a local Galaxy instance